Appearance
编辑区
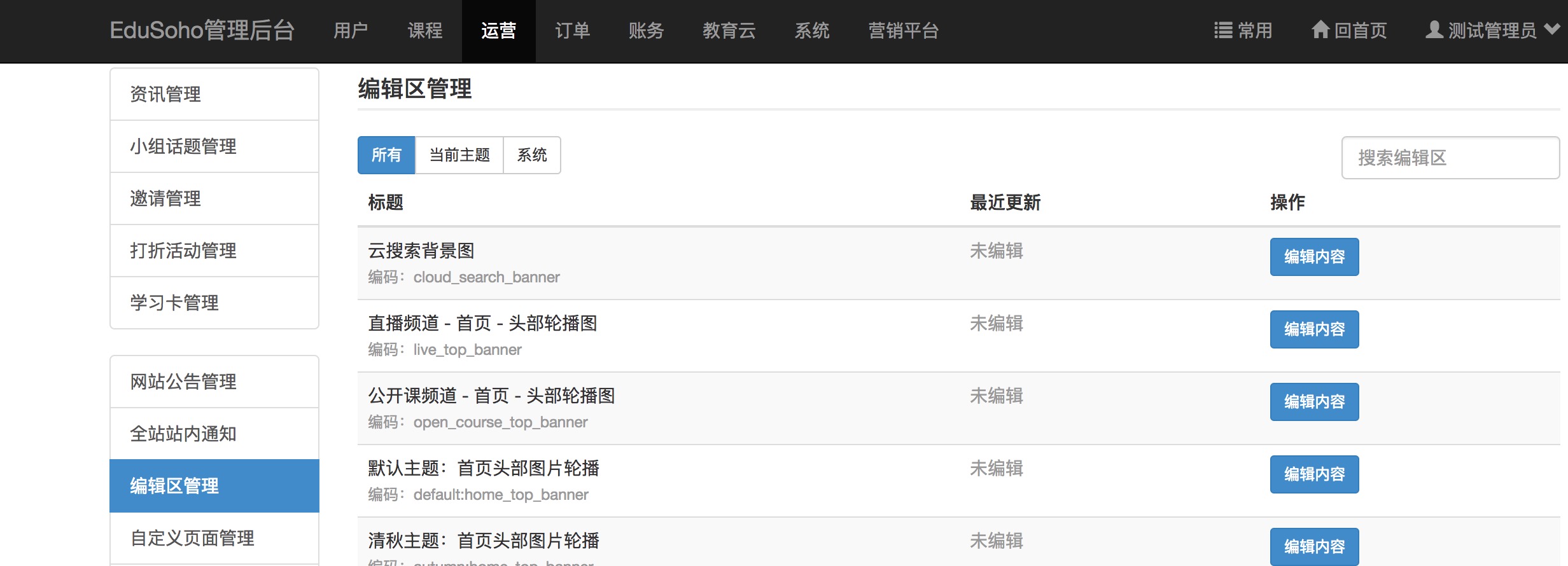
EduSoho 的编辑区是指:网站页面中可供网校运营者编辑的区域,比如首页头部轮播图、页脚导航区等。 编辑区可以在 EduSoho 后台 运营->编辑区管理 配置。

编辑区配置文件
block.json 是用于描述主题或者插件所有编辑区信息的文件,描述了编辑区有哪些可供编辑的元素,比如图片,文字,链接等。该文件应当放在主题的根目录下面,以 example 主题为例,那么该文件的路径为 web/themes/example/block.json。
下面是一个海报轮播图的编辑区的例子:
json
{
"example:home_top_banner":
{
"title": "首页顶部.轮播图 ",
"category": "example",
"templateName": "@theme/example/block/carousel.template.html.twig",
"items": {
"posters":{
"title":"海报",
"desc":"首页海报",
"count":1,
"type":"poster",
"default":[
{
"src" : "\/themes\/example\/img\/banner_net.jpg",
"alt" : "海报1",
"layout" : "limitWide",
"background" : "#3ec768",
"href" : "",
"html" : "",
"status" : "1",
"mode" : "img"
},
{
"src" : "\/themes\/example\/img\/banner_app.jpg",
"alt" : "海报2",
"layout" : "limitWide",
"background" : "#0984f7",
"href" : "",
"html" : "",
"status" : "1",
"mode" : "img"
},
{
"src" : "\/themes\/example\/img\/banner_eweek.jpg",
"alt" : "海报3",
"layout" : "limitWide",
"background" : "#3b4250",
"href" : "",
"html" : "",
"status" : "1",
"mode" : "img"
}
]
}
}
}
}example:home_top_banner:编辑区的编码,要保证唯一,规范为:主题名称:编码区英文编码,每一个编码表示一个编辑区title:编辑区的名字category:编辑区所属的主题templateName:编辑区需要使用到的模板文件,这是一个相对路径,@theme/theme-name的真实路径为主题的根路径items:该编辑区所拥有的元素集合,这是一个对象,是为了方便在模板里面调用title:每一个item的标题desc: 描述count:item的数量type:item的类型default:item的默认值
item的type类型
item有点类似于HTML标签,提供了一些可供网校运营者编辑的属性,比如src图片地址、href链接、target打开链接窗口的方式等。
poster:海报类型的轮播图,比一般的imglink类型的item设置丰富mode:编辑模式,有img和html两种编辑模式,img为图片模式,只需上传图片即可,html为自定义 html 模式,可以自定义 htmllayout:图片的布局模式,有limitWide和tile两种,limitWide为限宽居中,tile为平铺居中status:是否显示此图片,1 显示,0 不显示src:图片的相对路径,如果是html模式,此参数就会被忽略alt:图片的 alt 属性,如果是html模式,此参数就会被忽略background:背景色,如果是html模式,此参数就会被忽略href:图片链接地址,如果是html模式,此参数就会被忽略
img:图片标签src:图片的相对路径alt:图片描述
imglink:带链接图片标签src:图片的相对路径alt:图片描述target:target 属性href:链接地址
text:文本标签value:文本
link:文本标签value:文本href:链接地址target:target 属性
编辑区模板文件
@theme/example/block/carousel.template.html.twig,开发者可以直接访问 block.json 的 items 下的属性。比如 posters 变量,这些数据是被网站运营者编辑过并重新保存到数据库里,开发者只需写相应的 HTML 代码即可。
twig
<section class="es-poster swiper-container">
<div class="swiper-wrapper">
{% for poster in posters %}
{% if poster.status == 1 %}
{% if poster.mode == "img" %}
<div class="swiper-slide swiper-hidden" style="background: {{poster.background}};">
<div {% if poster.layout == 'limitWide' %}class="container"{% endif %}>
<a href="{{ poster.href|default('') }}" target="_blank" ><img class="img-responsive" src="{{ poster.src|default('') }}">
</a>
</div>
</div>
{% elseif poster.mode == "html"%}
{{ poster.html|raw }}
{% endif %}
{% endif %}
{% endfor %}
</div>
<div class="swiper-pager"></div>
</section>使用编辑区
上一步只是完成了静态模板,这个模板需要被调用,才可以把内容渲染出来。所以开发者要在相应的 twig 页面,使用 block_show 方法把编辑区内容渲染出来。
twig
{{ block_show('example:home_top_banner') }}